Como criar um game infantil de encaixar figuras com touch e Drag & Drop no construct 2.
Criar game infantil com touch e Drag & Drop
Utilizaremos os assets free do site kenney.nl: acesse neste Link.
Roteiro da aula
– Dentro do construct vamos inserir o plugin de touch
– Criar um objeto peca_destino e outro peca_origem
– Em ambos os objetos vamos colocar as imagens na mesma sequencia.
– E um objeto partícula para quando a imagem coincidir.
Distribuição da roteiro nos vídeos:
Vídeo 1 – Criação do script de tocar e levar a peça de origem até a peça de destino.
Vídeo 2 – Fazer a peça voltar a sua posição de origem caso não seja acertado.
Vídeo 3 – Correção de bug, retoques finais, e criação de condição de fim jogo (quanto todas as peças forem encaixadas).
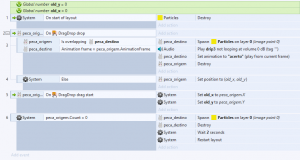
Veja o script na sua versão final:
Veja o vídeo aula abaixo para acompanhar com mais detalhes.
No primeiro vídeo vamos fazer o script de tocar e levar a peça de origem até a peça de destino.
Veja o vídeo aula abaixo para acompanhar com mais detalhes.
Veja com fazer a peça voltar a sua posição de origem caso não seja acertado.
Veja o vídeo aula abaixo para acompanhar com mais detalhes.
Correção de bug, retoques finais, e criação de condição de fim jogo (quanto todas as peças forem encaixadas).
Abraços
Maciel
Para receber atualizações assine nossa newsletter, e o canal no youtube: Canal Youtube
Siga nossas postagens nas redes sociais:
– Curta a Fanpage: Facebook
– Acompanhe nossas postagens no G+: Google Plus
– Receba atualizações pelo Twitter: Twitter