Quer ganhar o mundo com suas criações? Então é necessário pensar em recursos de localização, a seleção de idioma é um destes recursos. Veja como criar um recurso de multilanguage em Construct2.
Criar rotina para seleção de idioma no construct 2
Nesta aula criaremos um projeto template (exemplo), que precisa ser adaptado a sua necessidade, mas em pleno funcionamento. Os princípios da seleção e atualização dos textos podem ser aplicados de forma diferente também.

Utilizaremos no construct 2 os plugin: touch, funções, AJAX e XML.
Como assets apenas uma imagem para bandeira de Brasil, Espanha e Estados Unidos. E uma borda para colocar na bandeira selecionada.
Normalizaremos as siglas:
br = Português Brasil
en = Inglês
es = Espanhol
Roteiro da aula
- Cenário
Iremos criar um cenário simples com a visualização de 3 bandeiras e ao tocar em uma bandeira vamos substituir os textos do cenários pela língua da bandeira.
Trabalharemos com 4 textos, sendo 3 em botões e 1 texto para diálogo.
Para cada texto precisamos pensar em uma palavra chave, para ser utilizada como índice de busca e atualização.
- XML
O conceito de multilanguage se aplica na seleção de algum idioma e substituição de textos, para isto devemos ter em algum local um dicionário de textos de cada língua, onde possamos localizar através de uma chave de busca o que precisamos e pegar o significado desejado.
Para isto utilizaremos criar o dicionário em arquivos XML, onde no nosso caso temos 3 idiomas, então criaremos 3 arquivos XML (um para cada idioma).
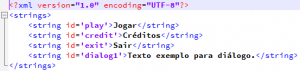
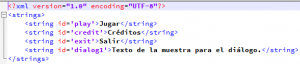
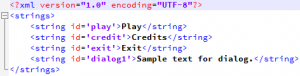
Como neste exemplo estamos trabalhando com 4 textos, eu preciso criar nos 3 arquivos XML a mesma estrutura e com a mesma chave de busca para os 4 textos. (Perceba que o ID nos 3 arquivos são iguais, pois é ali que identificamos a palavra chave) veja no exemplo abaixo os 3 arquivos XML com os 4 textos.
Arquivo strings.br.xml (dicionário para português Brasil)
Arquivo strings.es.xml (dicionário para espanhol Espanha)
Arquivo strings.en.xml (dicionário para inglês EU)
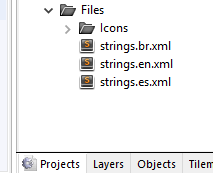
Após a criação dos arquivos XML devemos importá-los dentro do construct, para que possamos utilizar.
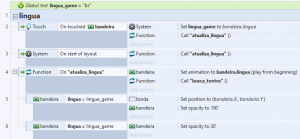
- Script
Vamos utilizar uma variável na sprite Bandeira, para identificar a qual idioma ela pertence (br, es, en). E vamos utilizar uma variável global para identificar qual idioma esta selecionado no momento. Sempre que tocar em uma bandeira será atualizada a variável global com o idioma selecionado, e chamada a rotina de atualização dos textos.
A busca dos textos é feita por algumas funções, pois precisamos abrir um dos arquivos XML (com AJAX), depois de aberto precisamos para cada texto da tela chamar uma função com chave de busca, que será utilizado para localizar o significado no arquivo. Somente assim conseguimos saber o significado para cada texto e apresentar ao usuário. Para saber qual arquivo o AJAX deve abrir nós utilizaremos a variável global de lingua_game.
– Lembre-se que este projeto exemplo precisa ser adaptado a sua necessidade.
Veja a vídeo aula abaixo para acompanhar com mais detalhes.
Vídeo aula
Abraços
Maciel
Para receber atualizações assine nossa newsletter, e o canal no youtube: Canal Youtube
Siga nossas postagens nas redes sociais:
– Curta a Fanpage: Facebook
– Acompanhe nossas postagens no G+: Google Plus
– Receba atualizações pelo Twitter: Twitter